امروزه، داشتن یک وبسایت حرفهای دیگر یک انتخاب نیست، بلکه یک ضرورت است. در دنیای آنلاین، جایی که رقابت در هر لحظه در حال افزایش است، وبسایت شما نمایندهای از برند شماست و اولین نقطه تماس مشتریان با خدمات و محصولات شما. این که چگونه سایت شما طراحی شده و چه تجربهای برای بازدیدکنندگان فراهم میکند، میتواند تاثیری مستقیم بر اعتماد و تمایل آنها به تعامل با شما داشته باشد.
در این مقاله، به ابعاد مختلف طراحی سایت خواهیم پرداخت. از انتخاب بستر مناسب برای سایت تا طراحی تجربه کاربری (UX) و بهینهسازی موتور جستجو (SEO)، تمام جنبههای طراحی سایت را بررسی میکنیم تا نشان دهیم چرا یک طراحی دقیق و هدفمند میتواند تفاوتهای زیادی در موفقیت آنلاین شما ایجاد کند.
در دنیای امروز، وبسایت شما نماینده اصلی برند تان در فضای آنلاین است. به عبارت دیگر، اولین جایی که مشتریان بالقوه شما با برند شما آشنا میشوند، وبسایت شماست. اگر طراحی سایت شما نه تنها کاربرپسند نباشد بلکه حرفهای و متناسب با نیازهای بازار هدف شما نباشد، ممکن است فرصتهای زیادی را از دست بدهید.
یک طراحی سایت درست، به کسبوکارها این امکان را میدهد که علاوه بر جلب اعتماد مشتریان، ارتباط بهتری با آنها برقرار کنند و تجربهای منحصر به فرد برایشان فراهم کنند. بهویژه در کسبوکارهای آنلاین، سرعت بارگذاری سایت، طراحی جذاب، و ساختار بهینه برای جستجوهای گوگل میتواند تفاوتهای زیادی ایجاد کند. سایت شما باید به گونهای طراحی شود که هم برای بازدیدکنندگان جذاب باشد و هم برای موتورهای جستجو (SEO) بهینه شده باشد.
از سوی دیگر، طراحی سایت تأثیر زیادی بر موفقیت در بازار رقابتی امروزی دارد. مشتریان زمانی که به سایت شما مراجعه میکنند، باید تجربهای راحت و بدون پیچیدگی داشته باشند. اگر سایت شما فاقد طراحی مناسب باشد، احتمالاً بازدیدکنندگان به سرعت از آن خارج خواهند شد و این میتواند تاثیر منفی بر رتبه شما در موتورهای جستجو داشته باشد.
در واقع، طراحی سایت نه تنها ابزار ارتباطی شما با مشتریان است، بلکه عامل اصلی موفقیت شما در دنیای آنلاین محسوب میشود. بدون طراحی سایت کاربر پسند و بهینهشده، شما به راحتی از رقبا عقب خواهید افتاد.

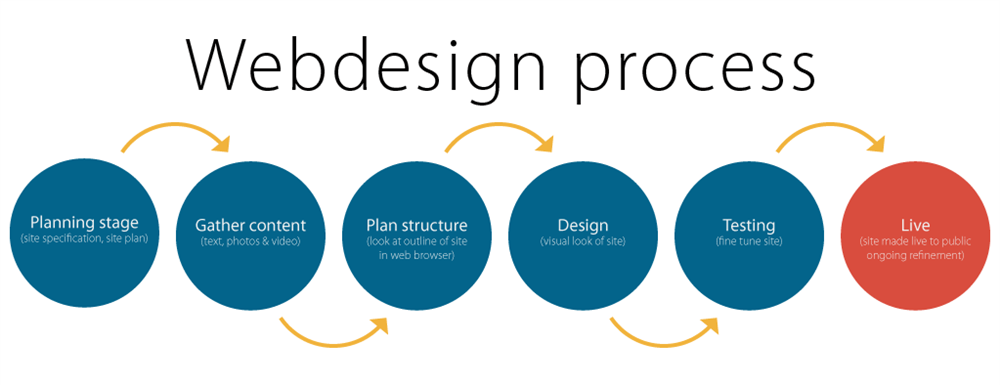
طراحی سایت یک فرایند چند مرحلهای است که هر کدام از این مراحل نقش حیاتی در موفقیت نهایی پروژه ایفا میکنند. در این بخش، مراحل طراحی سایت را از ابتدای ایدهپردازی تا پیادهسازی نهایی بررسی خواهیم کرد.
اولین مرحله در طراحی هر وبسایت، تحلیل نیازها و تعیین هدف است. در این مرحله، طراحان و توسعهدهندگان با مشتریان یا صاحبان کسبوکار صحبت میکنند تا اهداف سایت را شفاف کنند. این اهداف میتواند شامل معرفی محصولات یا خدمات، ایجاد فروشگاه آنلاین، یا حتی بلاگ یا پورتال خبری باشد. برنامهریزی دقیق و جمعآوری اطلاعات درباره نیازهای فنی و محتوایی، گام اول برای شروع طراحی است.
پس از تحلیل نیازها، مرحله بعدی انتخاب دامنه و هاست مناسب است. دامنه آدرس اینترنتی شما (مثل example.com) است که باید کوتاه، ساده و مرتبط با کسبوکار شما باشد. همچنین، انتخاب هاست معتبر و پرسرعت از اهمیت بالایی برخوردار است تا سایت شما بدون وقفه بارگذاری شود و از مشکلات فنی جلوگیری شود.
طراحی UI و UX دو بخش جداگانه اما مرتبط هستند. در این مرحله، طراحان بر اساس نیازهای کسبوکار و اهداف مشخص شده، ظاهر سایت را طراحی میکنند. طراحی رابط کاربری (UI) به جزئیات گرافیکی مانند رنگها، فونتها، تصاویر و چیدمان صفحه اشاره دارد. در حالی که تجربه کاربری (UX) بر نحوه تعامل کاربر با سایت تمرکز دارد. هدف این است که کاربران به راحتی بتوانند از سایت استفاده کنند و تجربهای رضایتبخش داشته باشند.
بعد از نهایی شدن طراحیهای گرافیکی، توسعهدهندگان سایت شروع به کدنویسی و پیادهسازی طراحی میکنند. در این مرحله، از زبانهای برنامهنویسی مانند HTML، CSS، JavaScript و زبانهای دیگر برای ساختاردهی صفحات استفاده میشود. همچنین اگر از سیستمهای مدیریت محتوا (CMS) مانند وردپرس یا جوملا استفاده شود، این مرحله شامل نصب و تنظیمات اولیه CMS است.
قبل از راهاندازی سایت، باید تمام جزئیات آن تست شود. این شامل بررسی عملکرد سایت در مرورگرهای مختلف، تست سرعت بارگذاری، بررسی ریسپانسیو بودن سایت (واکنشگرا بودن در دستگاههای مختلف) و اطمینان از کارکرد صحیح فرمها و لینکها است. همچنین، بررسی مشکلات امنیتی و رفع آنها نیز جزو این مرحله است.

برای اینکه سایت شما در نتایج جستجوی گوگل و دیگر موتورهای جستجو دیده شود، باید برای سئو بهینهسازی شود. این مرحله شامل بهینهسازی عنوان صفحات، توضیحات متا، ساختار URL، تگهای هدر و تصاویر است. همچنین، سرعت بارگذاری سایت باید افزایش یابد و از تکنیکهای بهینهسازی برای موبایل (Mobile Optimization) استفاده شود. هدف این است که سایت هم از نظر کاربران و هم از نظر موتورهای جستجو جذاب باشد.
پس از اینکه تمام مراحل تست و بهینهسازی انجام شد، سایت آماده راهاندازی است. در این مرحله، تمام فایلها و محتواها بر روی سرور بارگذاری میشوند و سایت به صورت رسمی منتشر میشود. پس از انتشار، باید نظارت مستمر بر روی عملکرد سایت و ترافیک آن داشته باشید تا در صورت نیاز تغییرات لازم را اعمال کنید.
طراحی سایت پایان کار نیست. پس از راهاندازی سایت، نیاز به نگهداری و بهروزرسانی مداوم آن دارید. این شامل بروزرسانی محتوا، رفع مشکلات فنی، بهروزرسانی سیستمها و پلاگینها و همچنین بررسی مداوم عملکرد سایت از نظر سئو است. بهروزرسانیهای منظم نه تنها سایت را امن و کارآمد نگه میدارد، بلکه به موتورهای جستجو نشان میدهد که سایت شما فعال و معتبر است.
طراحی سایت نه تنها بر تجربه کاربری (UX) تأثیر میگذارد، بلکه یکی از عوامل کلیدی در بهینهسازی سایت برای موتورهای جستجو (SEO) نیز به شمار میآید. هر تصمیمی که در فرآیند طراحی اتخاذ میشود، میتواند بر نحوه ایندکس شدن سایت توسط موتورهای جستجو، سرعت بارگذاری آن و در نهایت رتبه سایت در نتایج جستجو تاثیر بگذارد. در اینجا به برخی از مهمترین جنبههای طراحی سایت که میتواند بر سئو تاثیر گذار باشد، میپردازیم.
ساختار URL ساده، منظم و قابل فهم یکی از فاکتورهای مهم در سئو است. URLs باید به گونهای طراحی شوند که هم برای کاربران و هم برای موتورهای جستجو قابل فهم باشد. به عنوان مثال، URLهای کوتاه و حاوی کلمات کلیدی مرتبط با محتوا میتوانند شانس بهتری برای رتبهبندی داشته باشند. همچنین، معماری سایت باید به گونهای طراحی شود که برای جستجوگرها آسان باشد تا صفحات مختلف سایت را ایندکس کنند و به درستی ارتباطات بین آنها را تشخیص دهند. استفاده از یک ساختار سلسلهمراتبی با استفاده از دستهبندیهای منطقی، نه تنها تجربه کاربری را بهبود میبخشد بلکه ایندکس شدن صفحات توسط موتورهای جستجو را نیز تسهیل میکند.
یکی از فاکتورهای حیاتی در سئو، سرعت بارگذاری سایت است. کاربران انتظار دارند که صفحات سایتها سریع بارگذاری شوند، و اگر این اتفاق نیفتد، احتمالاً به سرعت سایت شما را ترک خواهند کرد. علاوه بر این، گوگل و دیگر موتورهای جستجو نیز سرعت بارگذاری سایت را به عنوان یک معیار رتبهبندی در نظر میگیرند. طراحی سایت باید به گونهای باشد که حجم تصاویر، فایلها و منابع دیگر به حداقل برسد و همچنین از تکنیکهایی مثل کشینگ (caching) برای افزایش سرعت بارگذاری استفاده شود.

در دنیای امروز، استفاده از دستگاههای موبایل برای مرور وب سایتها روز به روز بیشتر میشود. اگر طراحی سایت شما واکنشگرا (responsive) نباشد، یعنی به درستی در دستگاههای مختلف مانند موبایل و تبلت نمایش داده نشود، نه تنها تجربه کاربری کاهش مییابد، بلکه رتبهبندی شما در نتایج جستجو نیز تحت تأثیر قرار میگیرد. گوگل به شدت به طراحی واکنشگرا اهمیت میدهد و سایتهایی که از طراحی ریسپانسیو استفاده میکنند، شانس بیشتری برای رتبهبندی بالا دارند.
تگهای هدر (H1، H2، H3 و ...) و متا دیتاها (عنوان صفحه، توضیحات متا) از عوامل بسیار مهم در بهینهسازی سئو هستند. طراحی سایت باید به گونهای باشد که این تگها به درستی در صفحات سایت استفاده شوند. تگ H1 باید برای عنوان اصلی صفحه و سایر تگهای هدر باید برای بخشهای مختلف محتوا استفاده شوند. همچنین، متا تگها باید به صورت دقیق و حاوی کلمات کلیدی مناسب برای هر صفحه طراحی شوند تا موتورهای جستجو بهتر بتوانند محتوای صفحه را درک کرده و آن را ایندکس کنند.
تصاویر یکی از مهمترین عناصر طراحی سایت هستند، اما اگر به درستی بهینهسازی نشوند، میتوانند باعث کند شدن سایت شوند که تأثیر منفی بر سئو دارد. تصاویر باید به اندازه مناسب فشرده و فرمتهای مناسب (مثل WebP یا JPEG) استفاده شوند تا سرعت بارگذاری سایت حفظ شود. علاوه بر این، باید از تگهای alt و title برای تصاویر استفاده کرد تا موتورهای جستجو بتوانند محتوای آنها را درک کنند. این امر نه تنها برای سئو مهم است، بلکه برای دسترسیپذیری سایت نیز اهمیت دارد.
ساختار لینکهای داخلی سایت از نظر سئو بسیار اهمیت دارد. هنگامی که صفحات سایت به درستی به یکدیگر لینک میشوند، موتورهای جستجو میتوانند ارتباطات بین صفحات مختلف را تشخیص دهند و در نتیجه، ایندکس شدن و رتبهبندی سایت بهبود مییابد. به عنوان مثال، باید لینکهایی از صفحات مهم به صفحات داخلیتر و محتوای مرتبط هدایت شوند. این کار هم به بهبود تجربه کاربری کمک میکند و هم به بهینهسازی سایت برای موتورهای جستجو.

کدهای تمیز و بهینهسازی شده نه تنها عملکرد سایت را بهبود میدهند، بلکه باعث میشوند موتورهای جستجو راحتتر سایت را ایندکس کنند. استفاده از کدهای پیچیده و سنگین میتواند باعث کندی سایت و مشکلات در ایندکس شدن آن شود. برای این منظور، طراحی سایت باید با کدهای ساده، تمیز و بهینه همراه باشد تا موتورهای جستجو بتوانند به راحتی صفحات سایت را بررسی کنند و محتوای آن را در نتایج جستجو نمایش دهند.
لینکهای خارجی (backlinks) نقش بسیار مهمی در سئو دارند. طراحی سایت باید به گونهای باشد که امکان دریافت لینکهای معتبر و طبیعی از سایتهای دیگر را فراهم کند. علاوه بر این، طراحی باید به گونهای باشد که از لینکهای شکسته و بیفایده جلوگیری کند و لینکهای داخلی را به درستی مدیریت کند.
طراحی سایت حرفهای نیازمند استفاده از ابزارهای متنوعی است که هرکدام از این ابزارها میتوانند فرآیند طراحی، توسعه، تست و بهینهسازی سایت را تسهیل کنند. در این بخش، به بررسی ابزارهایی خواهیم پرداخت که برای طراحی و توسعه یک سایت حرفهای ضروری هستند. این ابزارها شامل ابزارهای طراحی گرافیکی، کدنویسی، تست عملکرد، بهینهسازی سئو و مدیریت محتوا هستند.
طراحی رابط کاربری (UI) و تجربه کاربری (UX) از مهمترین جنبههای هر سایت است. برای طراحی گرافیکی و تجربه کاربری بهتر، ابزارهای زیر به کار میروند:
Adobe XD: این ابزار یکی از بهترین انتخابها برای طراحی UI و UX است که امکانات زیادی برای طراحی صفحات و پروتوتایپهای سایت فراهم میآورد. با Adobe XD میتوان به راحتی طرحهای قابل تعامل برای سایتها ایجاد کرد.
Sketch: یک ابزار طراحی گرافیکی محبوب که به طور ویژه برای طراحی سایتها و اپلیکیشنها مناسب است. Sketch برای طراحی رابطهای کاربری و ایجاد پروتوتایپهای دقیق کاربرد دارد.
Figma: یکی از ابزارهای قدرتمند و مبتنی بر وب برای طراحی UI و UX است که امکان همکاری تیمی را به صورت آنلاین فراهم میکند. Figma به طراحان این امکان را میدهد که به صورت همزمان بر روی پروژههای مختلف کار کنند و سریعتر به نتایج دلخواه برسند.
برای پیادهسازی طرحهای گرافیکی و تبدیل آنها به کدهای اجرایی، نیاز به ابزارهای مناسب برای کدنویسی است. برخی از ابزارهای کدنویسی شامل:
Visual Studio Code: یکی از محبوبترین و قویترین ویرایشگرهای کد است که از زبانهای برنامهنویسی مختلف پشتیبانی میکند و برای توسعهدهندگان وب بسیار مفید است. این ابزار با افزونههای متعدد خود، تجربه کدنویسی را بهبود میبخشد.
Sublime Text: ویرایشگر کد سریع و سبک که از زبانهای مختلف برنامهنویسی پشتیبانی میکند و امکانات زیادی برای توسعهدهندگان فراهم میآورد.
GitHub: ابزاری برای مدیریت کد و همکاری تیمی است که به توسعهدهندگان این امکان را میدهد که کدهای خود را در یک مخزن (repository) ذخیره کرده و تغییرات را به راحتی پیگیری کنند.

تست عملکرد سایت و اطمینان از بارگذاری سریع آن، یکی از ارکان طراحی سایت است. ابزارهای زیر به شما کمک میکنند تا سرعت و عملکرد سایت خود را بررسی کنید:
Google PageSpeed Insights: ابزاری از گوگل که سرعت بارگذاری سایت را بررسی میکند و پیشنهاداتی برای بهبود سرعت ارائه میدهد. این ابزار هم برای دسکتاپ و هم موبایل بهینهسازی سایت را بررسی میکند.
GTmetrix: یکی از ابزارهای مفید برای بررسی سرعت سایت است که علاوه بر سرعت بارگذاری، عملکرد سایت را از نظر بهینهسازی برای موتورهای جستجو نیز ارزیابی میکند.
Pingdom: این ابزار به شما کمک میکند تا زمان بارگذاری و عملکرد سایت خود را بررسی کرده و مشکلات احتمالی را شناسایی کنید. Pingdom برای تست از چندین موقعیت جغرافیایی مختلف استفاده میکند تا عملکرد سایت در سراسر جهان بررسی شود.
برای اینکه سایت شما در نتایج جستجوی گوگل و دیگر موتورهای جستجو رتبه خوبی داشته باشد، باید از ابزارهای سئو استفاده کنید. این ابزارها به شما کمک میکنند تا سایت خود را برای موتورهای جستجو بهینهسازی کنید:
Google Search Console: این ابزار رایگان از گوگل به شما این امکان را میدهد که عملکرد سایت خود را در نتایج جستجو پیگیری کنید، مشکلات ایندکس شدن را شناسایی کنید و مشکلات سئو را برطرف کنید.
Yoast SEO (برای وردپرس): یک پلاگین بسیار معروف برای وردپرس است که به راحتی به بهینهسازی محتوای سایت کمک میکند. این ابزار پیشنهادات دقیقی برای بهبود سئو صفحات سایت ارائه میدهد.
SEMrush: این ابزار قدرتمند به شما کمک میکند تا تحلیلهای دقیق و جامع از وضعیت سئو سایت خود، کلمات کلیدی و رقبا بدست آورید. همچنین، میتوانید از SEMrush برای بررسی بکلینکها و تحلیل بازار استفاده کنید.
Ahrefs: یکی دیگر از ابزارهای مهم برای تحلیل سئو و بررسی لینکهای ورودی (بکلینکها) است. Ahrefs برای جستجو و تحلیل کلمات کلیدی و رتبهبندی صفحات مفید است.

سیستمهای مدیریت محتوا (CMS) برای طراحی و مدیریت محتوای سایت بدون نیاز به کدنویسی پیچیده استفاده میشوند. این ابزارها به راحتی فرآیند انتشار محتوا را تسهیل میکنند:
WordPress: یکی از محبوبترین سیستمهای مدیریت محتوا است که برای طراحی انواع سایتها از جمله وبلاگها، فروشگاهها و سایتهای شرکتی استفاده میشود. این سیستم به دلیل افزونههای متعدد و قالبهای قابل تنظیم، برای بسیاری از کسبوکارها گزینه مناسبی است.
Joomla: سیستم مدیریت محتوای دیگری که برای سایتهای پیچیدهتر و با قابلیتهای بیشتر استفاده میشود. Joomla گزینه مناسبی برای توسعهدهندگانی است که به دنبال انعطافپذیری بیشتر در طراحی سایت هستند.
Drupal: یک CMS قدرتمند و مقیاسپذیر است که برای سایتهای پیچیده و با حجم بالای محتوا کاربرد دارد. این سیستم به دلیل امنیت بالای خود برای سازمانهای دولتی و بزرگ بسیار مناسب است.
برای مدیریت پروژههای طراحی سایت و همکاری مؤثر با تیمها، ابزارهای زیر بسیار مفید هستند:
Trello: یک ابزار مدیریت پروژه ساده و مفید برای مدیریت وظایف و پروژهها است. Trello به شما این امکان را میدهد که کارهای مختلف را به راحتی پیگیری کرده و آنها را بین اعضای تیم تقسیم کنید.
Asana: این ابزار برای مدیریت پروژهها و پیگیری زمانبندی کارها مناسب است. Asana به شما کمک میکند تا تیم طراحی، توسعه و بازاریابی را به خوبی هماهنگ کنید.
Slack: ابزاری برای ارتباطات تیمی است که به تیمهای طراحی کمک میکند تا به راحتی با یکدیگر ارتباط برقرار کرده و به مسائل مختلف سایت پرداخته شود.
تصمیم به طراحی سایت خودتان یا استفاده از طراح حرفهای بستگی به نیازها و منابع شما دارد. اگر به دنبال یک سایت ساده و با بودجه محدود هستید، طراحی خودتان میتواند گزینه مناسبی باشد. با استفاده از سیستمهای مدیریت محتوا (CMS) مانند وردپرس، میتوانید بدون نیاز به دانش فنی پیچیده، سایتی را راهاندازی کنید. اما اگر به سایتی حرفهایتر، با طراحی منحصر به فرد، عملکرد بهینه و سئو حرفهای نیاز دارید، کمک گرفتن از یک طراح متخصص میتواند بهترین انتخاب باشد. این گزینه زمان و هزینه بیشتری نیاز دارد، اما سایت شما از نظر کیفیت و کارایی در سطح بالاتری قرار خواهد گرفت.
در نهایت، انتخاب بین طراحی سایت خودتان یا کمک گرفتن از یک طراح حرفهای بستگی به بودجه، زمان و نیازهای خاص کسبوکار شما دارد. اگر به دنبال صرفهجویی در هزینهها و داشتن کنترل کامل بر فرآیند طراحی هستید، طراحی خودتان ممکن است گزینه مناسبی باشد. اما اگر به کیفیت بالا، عملکرد بهینه، و طراحی منحصر به فرد نیاز دارید، همکاری با یک طراح حرفهای بهترین انتخاب خواهد بود، زیرا آنها تجربه و تخصص لازم را برای ایجاد سایتی حرفهای و کاربرپسند دارند.